| 360 + images |
only images |
only one 360 | two 360 or more |
only one image | one 360 with product tour | no 360 no images |
only videos |
A common situation is that the images in mouseover zoom have to be changed,
e.g. depending on color / variants selection of an article.
With jQuery.mouseOverZoomInit.replaceImages you can easily change images and / or 360° / videos objects...
Click on the text links below the circles to see which code is executed when you click on them.
But of course if you use one of our e-commerce modules you do not have to care about this all.
This is just in case you want to integrate this AJAX-ZOOM extension somewhere manually.
| New: "axZmMode" option | |
|---|---|
| - enable - disable | |
| Enabling "axZmMode" option will let the mouseover extension act as most other AJAX-ZOOM examples: the AJAX-ZOOM player is displayed directly inline. Users can zoom in with mouse wheel / pinch zoom without clicking on mouseover image. Accordingly, the mouseover / preview images are not loading. This option were added within this extension primary because of AJAX-ZOOM mouseover extension being already implemented into several e-commerce plugins / modules and it is simply convenient if you want to display AZ like this. |
| Some other AJAX-ZOOM settings |
|---|
|
Enable monitor size fullscreen:
- enable
- disable
|
|
Disable scroll animation:
- enable
- disable
|
|
Max zoom on click:
- enable
- disable
|
|
SpinTo effect:
For 360° / 3D "Product Tour" (on ajax-zoom.com click on the bag)
|
| This will change "ajaxZoomOpenMode" option when "axZmMode" is not enabled | |
|---|---|
| Open AJAX-ZOOM at fullscreen mode | |
| Open AJAX-ZOOM in responsive "Fancybox" | |
| Some mouseover settings |
|---|
|
Tint filter:
|
|
Mouseover Zoom:
- enabled
- disabled
|
|
Inner Zoom:
- enabled
- disabled
|
|
Slider effect:
|
|
Prev, next arrows:
- enabled
- disabled
|
Please be aware, that the e-commerce modules listed above are not needed to use this example. You can implement it manually, wherever.
This interactive and at the same time guided 360° "Product Tour" is a very user friendly way to present highlights of any product. Thanks to our crop editor such a product tour is very easy and fast to configure. For a trained administrator the process will take less than a minute. Starting with "Prestashop" module, we will update all other ecommerce systems with backend integration for optionally configuring such a product tour... (in case we do not have a module for your system be aware that internally this crop editor can be put into "cms mode" and connected over a controller to any other system without modifications)
With the help of our hotspot editor you can create multiple hotspots or rectangle image areas, setup several click / mouseover actions for them e.g. links, tooltips, popup lightboxes or bind your own JavaScript functions including AJAX-ZOOM API. The produced JSON type of result for the hotspot configuration can be passed to this mouseover extension manually, however same as with the "Product Tour" the "Hotspot Editor" is integrated into most AJAX-ZOOM ecommerce plugins so you do not have to take care about transfering data anywere but get creative right away.
AJAX-ZOOM works in all modern browsers but is also able to work in legacy IE 7 and IE 8 for the most features. On mobile touch devices AJAX-ZOOM supports pinch-zoom, double tap and two finger pan. On Windows devices, which have a mouse control and touchscreen, AJAX-ZOOM works great as well.
Prior to Ver. 4.0 of this AJAX-ZOOM mousehover zoom extension it was responsive for the flyout window only. The actual "preview image" was not really responsive. In this new extension everything is absolutely responsive now. A positive side effect caused by the added responsiveness is that a single image can be used as "preview image" - the image which is hovered and the big "flyout image". But this is optional and not necessarily needed.
It has been tested in various Browsers including IE7. Plays nicely with Bootstrap. If you discover any bugs please do not hesitate to report. We will fix them with highest priority.
The integrated 360°/3D object spin support is optional! You do not need to have a 360° for every product. However you can put more than one 360° into the gallery.
The extension supports passing hotspots to the player. Hotspots can be made with example33.php. This hotspot editor is integrated directly into the backend of the most AJAX-ZOOM ecommerce plugins.
The extension supports passing JSON code produces by the special editor which is also integrated into backend of most AJAX-ZOOM ecommerce plugins. The "Product Tour" can be combined with hotspots for the same 360.
Ver. 5 of this mouseover zoom extension supports videos as well. Youtube, Vimeo and Dailymotion are lastly integrated over iframe. HTML5 (mp4) videos over video tag with options "videojs" player support. Great for SEO over videos. Vimeo can be used to stream mp4 as paid service.
In Ver. 4.1 of this extension there is a new feature for "touch slide" images in order to switch between them. It can be enabled for all devices by setting "noMouseOverZoom" || "noMouseOverZoomTouch" options to true. Starting from Ver. 5 the new "mouseOverZoomHybrid" option together with "noMouseOverZoomTouch" are enabled on default. Thus the user can slide the image with the mouse and see mouseover effect as well at the same time. For touch devices / events mouseover is disabled but could be enabled over options.
Touch slide is also enabled for AJAX-ZOOM in fullscreen view or within responsive fancybox.
The sliding thumbnail gallery below the mousehover image is optional. It can be replaced or disabled so you have only thumbs floating somewhere else. On default we use jQuery.axZmThumbSlider which is one of AJAX-ZOOM extensions. It is highly configurable, skinable, responsive and touch friendly. You can configure it to be displayed horizontally, vertically or even depending on screen resolution / other factors.
The version packaged with AJAX-ZOOM is 1.3.4. It was modified to work with AJAX-ZOOM. However everything will also work with Fancybox 2.x which is available separately.
In most cases, the answer is lastly nagative.

On default only the high resolution "master images" (source images) are needed to be defined (see "images" object / array in the example code below). This "images" object is basically the only thing which needs to be replaced / set dynamically by your application.
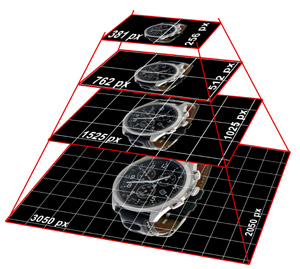
All thumbnails and flyout view images are instantly generated by AJAX-ZOOM "image server" which is located at your place (server). The size of the flyout image can be set to e.g. 1200x1200px, which are at most 1.44 Mio. pixels. For a 21 megapixels master image made by e.g. Canon EOS 5D these are around 5-7% of the actual resolution and size.
Alternatively to AJAX-ZOOM PHP based "image server" the paths to these flyout "preview" images can be hardset (see "images" option below) to point to some static (already scaled) images.
By clicking on the lens your users can explore the details of the entire big image with AJAX-ZOOM, which
utilizes image tiles technology (simmilar to google maps where the view "gets sharp" when you zoom in),
so the big master image never loads into browsers cache;
it can be even protected from direct access over http e.g. with .htaccess - (simply put
.htaccess file with this code and nothing else into the top directory with your master images: deny from all).
Same as with thumbnails all image tiles can be generated instantly on-the-fly or pregenerated with AJAX-ZOOM special batch tool...
The width of the container in the left column of this responsive page layout is set to 32% of the window width. Consequently the child elements in the left column are 100% width and do change their width instantly depending on window width. So does AJAX-ZOOM mouseover zoom extension.
But what about the height of this mouseover zoom? It can be set to a fixed pixel value; if your responsive layout takes into account the height it can also be set to some variable value; but most likely you would just want to preserve a certain proportion of the height depending on width. In this case just set the new "heightRatio" option e.g. to 1.0 and the height of mouseover will be instantly adjusted making the mouseover square. If your images are mostly portrait orientated (common for fashion retailers), then you could set "heightRatio" value to e.g. 1.5; setting "heightRatio" to 'auto' will set the proportion instantly to the proportion of the actual image. Be aware though that if proportion of the images in the gallery is different the height will change on image switching, which might be unwanted behavior.
Setting "heightRatio" option may result in that the height of the mouseover zoom is bigger than window height and the image is not fully visible. To prevent this you can limit the calculated height with the "maxSizePrc" option. The value of 1.0 would limit the height to 100% of window height; a value of 0.8 to 80% of window height; you can also define two values, e.g. '1.0|-120' which would be window height minus 120px.
This responsive example page layout "collapses" the three column layout
when the width of the browser window is less than a certain amount of pixels.
This is done over CSS "media queries" and max-width condition which is common in modern templates,
e.g. @media only screen and (max-width: 960px){...}
With the new options called "heightMaxWidthRatio" and "widthMaxHeightRatio" you can take account of these changes
and adjust e.g. "heightRatio" depending on max-width, e.g. heightMaxWidthRatio: ["960|0.8", "700|0.7"].
The above basically means that below 960px of window width the "heightRatio" option turns into 0.8 and below 700px
"heightRatio" turns into 0.7;
The "flyout" window with bigger image is set to cover the middle column div (the text over gray background) - "zoomWidth" and "zoomHeight" options of "mouseOverZoomParam" are set to the selector '#middleSideContent' which is simply the id of the middle column. In case the browsers window is less than 960px the design of this example page changes in the way that the width of mouse over image is 100%; consequently there is no room for the flyout window, so this mousehover changes the "position" option of "mouseOverZoomParam" from 'right' to 'inside' (inner zoom).
Notes: this responsive page layout is not well elaborated and is only meant to show how the new responsiveness of AJAX-ZOOM mouseover zoom extension does work. Resize the browser window to see the effect.
| Contents settings | ||
|---|---|---|
| Option | Default | Description |
| images | {} |
Object containing absolute paths to the master images, optional with titles. Start with 1, not 0.
Your master image "img" can be as big as you want, it never loads into cache
You can also protect the directory with .htaccess or other http access restrictions.
So the images object would look like this: "images" option can be also of type array, e.g. |
| images360 | {} |
Object or an array with paths to the folders which contain 360 degree images;
mostly you would want to add only one 360 spin but the "images360" object can contain as many as you like;
Most AJAX-ZOOM main script options can be set with JavaScript. You could define these options for each 360 individually, e.g.
|
| videos | {} |
Object containing videos configuration. Start with 1, not 0.
|
| General settings | ||
| Option | Default | Description |
| axZmPath | auto | Path to AJAX-ZOOM, e.g. "/zoomTest/axZm/". The default "auto" value might not always work so if you experience any difficulties please set the path manually. It is recommended to set this path manually anyway! |
| axZmMode | false | Enabling "axZmMode" option will let the mouseover extension act as most other AJAX-ZOOM examples: the AJAX-ZOOM player is displayed directly inline. Users can zoom in with mouse wheel / pinch zoom without clicking on mouseover image. Accordingly, the mouseover / preview images are not loaded. This option were added within this extension primary because of AJAX-ZOOM mouseover extension being already implemented into several e-commerce plugins / modules and it is simply convenient if you want to display AJAX-ZOOM like this. |
| maxZoomMode | false | Set AJAX-ZOOM settings the way, that the user has only the possibility to spin at not zoomed state; zoom on click goes down to 100%; an other click at zoomed state will zoom out again. |
| maxZoomSetBtn | true | If "maxZoomMode" is activated, enable a single button, which will fully zoom out when clicked on it. The button appears only at zoomed state. |
| divID | az_mouseOverZoomContainer | DIV (container) ID for mouseover zoom :-) |
| galleryDivID | az_mouseOverZoomGallery | DIV (container) id of the gallery, set to false to disable gallery. |
| lang | "" | Language, e.g. "en", "fr" or "de". On default, when not defined / empty, the language is browser or system language. |
| disableAllMsg | false | AJAX-ZOOM produces some notifications within the player telling that image tiles or other files are generating and returns the result. This happens only when an image or 360 images are opened for the first time. This is also the reason why preloading is slow at first. With this switch you can disable these notifications in the frontend. |
| dotNavigation | 400 | Enable dot navigation if browser / device resolution is less than this value. See also "thumbSliderMinSize" option. Setting both - "dotNavigation" and "thumbSliderMinSize" to same value will result in dot navigation replacing gallery on devices with small resolution. Set to 0 to disable. |
| floorWidth | true | Prevent browser computed width with decimals for AJAX-ZOOM containers. |
| pngMode | null | Enable PNG mode in different ways: null will not change the configuration set in zoomConfig.inc.php or other php configuration files at all; auto, true and false will set pngMode setting in PHP. Auto means that cached thumbnails, image tiles etc. will be only kept as PNG if source images are PNG too. Transparancy is also preserved. If true, all cached images will be converted to PNG, even if they are JPG. If false, all cached images will be converted to JPG. |
| hideGalleryOneImage | true | Instantly hide gallery if there is only one image, one video or one 360/3D. |
| hideGalleryAddClass | axZm_mouseOverNoMargin | This option is mainly for the layout with vertical gallery which is located next (left or right) to mouseover area. The most solid CSS layout for vertical gallery is when "divID" is wrapped by a div which has a left or right margin. This margin corresponds to vertical gallery width + some space in between. So if "hideGalleryOneImage" option is activated and there is only one image, only one 360 or no images / 360s at all, then the container represented by "galleryDivID" option is hidden and there is more space which can be filled. To do that we simply add a CSS class with margin 0 to the parent of "divID" overriding the left or right margin which is not needed for the gallery. You can change the "hideGalleryAddClass" to your own class name or set it to false to prevent this action. |
| galleryHover | false | Use mouseenter (mouseover) for switching between images. You can specify an integer which will represent the time in ms to wait for switching after the mouse enters the thumb; true defaults to 200. |
| gallerySwitchSlide | false | Placeholder, not finished yet (todo). |
| galleryAxZmThumbSlider | true | Use $.axZmThumbSlider on gallery thumbnails or not. |
| galleryAxZmThumbSliderParamHorz | {} |
$.axZmThumbSlider options if "galleryAxZmThumbSlider" is enabled
and gallery is horizontal. For full list of options see under:
http://www.ajax-zoom.com/axZm/extensions/axZmThumbSlider/
|
| galleryAxZmThumbSliderParamVert | {} |
$.axZmThumbSlider options if "galleryAxZmThumbSlider" is enabled
and gallery is vertical. For full list of options see under:
http://www.ajax-zoom.com/axZm/extensions/axZmThumbSlider/
|
| thumbSliderPosition | left-bottom | Position of the thumb slider. Possible values are left, top, right, bottom, as well as any combination of these separated with the dash, e.g. left-bottom. |
| thumbSliderPositionSwitch | auto | Possible values: "auto" as string or integer. Auto means depending on whether the screen is in portrait or landscape mode the first or second value of "thumbSliderPosition" suited for the resolution will be chosen. For the value set as integer the second position from "thumbSliderPosition" will be chosen if width of the screen is less than this integer and the position suits for current resolution. |
| thumbSliderMinSize | 400 | Minimal browser width for the gallery to be displayed. See also "dotNavigation" option! |
| thumbSliderDimensionHorz | 80 | Height of the container for the gallery when placed horizontally. |
| thumbSliderDimensionVert | 80 | Width of the container for the gallery when placed vertically. |
| thumbSliderAutoSizeHorz | true | Thumb CSS size will be set instantly depending on "thumbSliderDimensionHorz" and other options. |
| thumbSliderAutoSizeVert | true | Thumb CSS size will be set instantly depending on "thumbSliderDimensionVert" and other options. |
| thumbSliderAutoMarginHorz | 7 | Thumb margin when set instantly for horizontal gallery. |
| thumbSliderAutoMarginVert | 7 | Thumb margin when set instantly for vertical gallery. |
| thumbSliderAutoExtendHorz | 0 | Extend slider height by a fixed value when set instantly for horizontal gallery - "thumbSliderAutoSizeHorz". |
| thumbSliderAutoExtendVert | 0 | Extend slider width by a fixed value when set instantly for vertical gallery - "thumbSliderAutoSizeVert" |
| thumbSliderHorzMargin | 10 | Horizontal margin of the vertical gallery to mouseover container. |
| thumbsFadeIn | 200 | Fadein duration / speed of the thumbnails added to the gallery. |
| thumbW | 64 | Gallery image thumb width. Please note that when "galleryAxZmThumbSlider" is enabled, the final thumbnail width and height are determined by CSS set over "galleryAxZmThumbSliderParam". |
| thumbH | 64 | Gallery image thumb height. Please note that when "galleryAxZmThumbSlider" is enabled, the final thumbnail width and height are determined by CSS set over "galleryAxZmThumbSliderParam". |
| thumbRetina | true | Double resolution of the thumb image. |
| thumbMode | false | Create thumbnails in a way similar to css background values cover and contain. |
| qualityThumb | 100 | Jpeg quality of the gallery thumbs. |
| thumbIcon | true | Place an icon over gallery thumbnail depending on media type. The icon has CSS class axZmThumbSliderIcon and the source is defined in "thumbIconFile" option. |
| thumbIconFile | {...} |
Source for icons placed over the thumbnails in the gallery.
If only filename without path is defined the path presumed to be the
/axZm/icons folder. You can also set complete different paths including the image
filename instead.
|
| thumbWfs | 64 | Fullscreen gallery image thumb width. |
| thumbHfs | 64 | Fullscreen gallery image thumb height. |
| thumbRetinaFs | true | Double the resolution of fullscreen gallery image thumbs. |
| thumbModeFs | false | Create thumbnails in a way similar to css background values cover and contain. |
| qualityThumbFs | 100 | Jpeg Quality of the thumbnails in fullscreen gallery. |
| quality | 90 | Jpeg quality of the preview image. |
| qualityZoom | 80 | Jpeg quality of the zoom image shown in the flyout window. |
| firstImageToLoad | 1 | Image from "images" option which should be loaded at first. See also "images360firstToLoad" option below. The "images" option does not exist as defineable option in AJAX-ZOOM modules / plugins for ecommerce systems because obviously the purpose of the modules is to set it instantly. |
| images360firstToLoad | false | In case present load 360 from "images360" first and not an image from "images". |
| images360Thumb | true | Show first image of the spin as thumb. |
| images360ThumbDefaultPostion | first | Default position of the thumbnail representing a 360/3D in the gallery. The position can be also defined for each thumb individually. Possible values are: "first", "afterfirst" and "last". See also "videoThumbDefaultPostion" option. |
| images360ThumbBeforeVideo | true | If activated thumbnails in the gallery representing a 360/3D will be appended before thumbnails representing videos. |
| images360Overlay | false | Add a div with class "spinOverlImg" or "spinOverl" over the gallery thumb. On default it has a 360 icon as background. |
| images360Small | media-360-600.png | Placeholder image when 360 is slided. If only filename without path is defined the path presumed to be the /axZm/icons folder. You can also set complete different paths including the image filename instead. |
| images360Big | media-360-1200.png | Placeholder image when 360 is slided. If only filename without path is defined the path presumed to be the /axZm/icons folder. You can also set complete different paths including the image filename instead. |
| images360example | mouseOverExtension360Ver5 | Configuration set which is passed to ajax-zoom when opening a 360/3D. The configuration set can be found in /axZm/zoomConfigCustom.inc.php |
| zoomMsg360 | {...} |
Message displayed under mouse over zoom when 360 is loaded,
e.g. "Drag to spin 360, scroll to zoom".
For more than one language define a js object, e.g.
{"en": "english text", "de": "german text"}
|
| zoomMsg360_touch | {...} |
Message displayed under mouse over zoom when 360 is loaded on touch devices.
For more than one language define a js object,
e.g. {"en": "english text", "de": "german text"}
|
| zoomMsg | {...} |
Message displayed under the Player only, when "axZmMode" is enabled and an image is loaded.
For more than one language define a js object, e.g.
{"en": "english text", "de": "german text"}
|
| zoomMsg_touch | {...} |
Message displayed under the player, when "axZmMode" is enabled
and an image is loaded on touch devices.
For more than one language define a js object,
e.g. {"en": "english text", "de": "german text"}
|
| preloadMouseOverImages | true | Preload all preview and mouseover images, possible values: false, true oder "oneByOne". |
| noImageAvailableClass | axZm_mouseOverNoImage | In case there are no images in "images", nor there are any in "images360", a div with some image as background can be appended to the container and receive this options value as CSS class. For more than one language define a js object, e.g. {"en": "axZm_mouseOverNoImage_en", "de": "axZm_mouseOverNoImage_de"} |
| width | auto | Width of the preview image or "auto" (depending on parent container size - "divID", see above). This is also the value which will be passed to your AJAX-ZOOM imaging server to generate this image on-the-fly. If width or height are set to "auto", both: width and height of the preview image are set to 50% of the value taken from "mouseOverZoomWidth", so on default it is 600px |
| height | auto | Height of the preview image or "auto" (depending on parent container size - "divID", see above). This is also the value which will be passed to your AJAX-ZOOM imaging server to generate this image on-the-fly. If width or height are set to "auto", both: width and height of the preview image are set to 50% of the value taken from "mouseOverZoomWidth", so on default it is 600px |
| oneSrcImg | false | Use same image for "preview image" - the image which is hovered and the big "flyout image". |
| heightRatio | 1 | "heightRatio" instantly adjusts the height of mouseover container depending on width calculated by the browser, e.g. 1.0 will always (only limited by "maxSizePrc" option) make height same as width; a value of 1.5 will make the preview like a portrait. You can also set "heightRatio" to "auto". In this case the height will be adjusted to cover available space instantly! Please note that when your images are not always same proportion, then the container will also change the size when the user switches to a different image. |
| heightRatioOneImg | same | Overwrites "heightRatio" if only one image / 360 is present and e.g. gallery is instantly disabled. Set to "same" in order to prevent any impact on "heightRatio" option. |
| heightMaxWidthRatio | [] | Similar as you would set max-width: someValue @media only screen condition you can define "heightRatio" depending on the width of the browser, e.g. ["960|0.8", "700|0.7"]. You can define a string or js array with more than one conditions. |
| widthRatio | false | Oposit of "heightRatio". |
| widthMaxHeightRatio | [] | Oposit of "heightMaxWidthRatio" |
| maxSizePrc | 1.0|-120|-25 | Limit the actual height if "heightRatio" option is set. Setting "heightRatio" option may result in that the height of the mouseover zoom is bigger than window height and the image is not fully visible. To prevent this you can limit the calculated height with this "maxSizePrc" option. The value of 1.0 would limit the height to 100% of window height; a value of 0.8 to 80% of window height; you can also define two values, e.g. '1.0|-120' which would be window height minus 120px. '1.0|auto' would be window height minus thumbnails gallery height if it is positioned at bottom or top. If you define third value e.g. '1.0|-120|-25' it will replace the second value if gallery is not positioned at bottom or top. The fourth value can be a jQuery selector for HTML elements which height should be substracted from the calculated height of the player, e.g. '1.0|-120|-25|#header_top' |
| mouseOverZoomWidth | 1200 | Max width of the image that will be shown in the zoom window; this is the value which will be passed to your AJAX-ZOOM imaging server to generate this image on-the-fly. Please note that the size is limited by $zoom['config']['allowDynamicThumbsMaxSize'] which is can be set in '/axZm/zoomConfig.inc.php'. You can also specify a link to the image, see "images" option above. To set the width of the fly out window see "zoomWidth" under "mouseOverZoomParam". |
| mouseOverZoomHeight | 1200 | Max height of the image that will be shown in the zoom window; this is the value which will be passed to your AJAX-ZOOM imaging server to generate this image on-the-fly. Please note that the size is limited by $zoom['config']['allowDynamicThumbsMaxSize'] which is can be set in '/axZm/zoomConfig.inc.php'. You can also specify a link to the image, see "images" option above. To set the height of the fly out window see "zoomHeight" under "mouseOverZoomParam". |
| mouseOverContain | false | Create preview and the image, which is shown in the zoom window, with the same size / proportion as it is set in "mouseOverZoomWidth" and "mouseOverZoomHeight" options. Empty space will be filled with white color or kept transparent for png images. |
| ajaxZoomOpenMode | fancyboxFullscreen | Determines how AJAX-ZOOM is opened when the user clicks on preview images / lens, possible values: 'fullscreen' (see also "fullScreenApi" option below) or 'fancyboxFullscreen'. |
| ajaxZoomOpenModeTouch | fullscreen | Determines how AJAX-ZOOM is opened when the user touch - clicks on preview images / lens, possible values: 'fullscreen' and 'fancyboxFullscreen'. |
| fancyBoxFullscreenParam | {...} |
If fancyboxFullscreen is used in "ajaxZoomOpenMode" option, Fancybox options.
Prefixed with box and capitalized first letter!
|
| example | mouseOverExtension360Ver5 | Configuration set which is passed to ajax-zoom when opening a 2D image. The configuration set can be found in /axZm/zoomConfigCustom.inc.php |
| exampleFancyboxFullscreen | mouseOverExtension360Ver5 | Configuration set which is passed to ajax-zoom when ajaxZoomOpenMode is 'fancyboxFullscreen'. |
| enforceFullScreenRes | 768 | Enforce "ajaxZoomOpenMode" to be "fullscreen" if screen width is less than this value. |
| prevNextArrows | false | Put prev / next buttons over mouseover zoom. CSS: .axZm_mouseOverPrevNextArrows; |
| prevNextArrowsTouch | true | Put prev / next buttons over mouseover zoom for touch devices. CSS: .axZm_mouseOverPrevNextArrows; |
| prevNextArrowsSlide | true | Slide images to right or left when clicked on the prev / next buttons. |
| prevNextArrowsOver | 1500 | Hide prev / next buttons when mouse is not over the player. The value determines the delay after which the event is fired. Set to 0 to disable. |
| disableScrollAnm | true | Disable animation while zooming with AJAX-ZOOM and using mousewheel. |
| fullScreenApi | false | Try to open AJAX-ZOOM at browsers fullscreen mode, possible on modern browsers except IE < 10 and mobile. |
| axZmCallBacks | {} | AJAX-ZOOM has several callbacks / hooks, http://www.ajax-zoom.com/index.php?cid=docs#onBeforeStart |
| azOptions | {} | Some AJAX-ZOOM options can be set with JS when AJAX-ZOOM is inited. Normally you would be defining them in /axZm/zoomConfig.inc.php or /axZm/zoomConfigCustom.inc.php; this field is for convenience reasons. Example: {"fullScreenCornerButton": false} - this would disable the button for fullscreen. |
| azOptions360 | {} | Same as above but specifically for 360/3D. In AJAX-ZOOM modules for ecommerce systems you can also set these options for each 360 individually... As an example for setting this option manually would be such an object: {"mouseScrollEnable": true, "mNavi": {"enabled": true, "gravity": "bottomLeft", "order": {"mZoomOut": 5, "mZoomIn": 15}}} |
| postMode | false | Set AJAX-ZOOM to use POST instead of GET. |
| 360 "Product tour" | ||
| Option | Default | Description |
| cropAxZmThumbSliderParam | {} |
Slider settings for 360° "Product Tour". Can be kept empty.
See also "galleryAxZmThumbSliderParam" option for more info.
|
| cropSliderPosition | bottom | Position of the 360° "Product Tour" slider, possible values: "top", "right", "bottom", "left" and any combination between those separated with dash. |
| cropSliderPositionSwitch | auto | Possible values: "auto" as string or integer. Auto means depending on whether the screen is in portrait or landscape mode the first or second value of "cropSliderPosition" suited for the resolution will be chosen. For the value set as integer the second position from "cropSliderPosition" will be chosen if width of the screen is less than this integer and the position suits for current resolution. |
| cropSliderPosPriority | true | Prioritize placing 360° "Product Tour" slider, defined in "cropSliderPosition", before positioning fullscreen thumbnail slider, defined in "fsSliderPosition". |
| cropSliderReposition | right-bottom | In case the positions of the gallery slider and the slider for 360 Product tour collude, the alternative position. Possible values: "left-bottom", "left-top", "right-bottom", "right-top" and "opposite". |
| cropSliderDimension | 86 | Width or height (depending on position) of the instantly created container for the 360° "Product Tour" thumb slider. |
| cropSliderThumbAutoSize | true | Thumb CSS size will be set instantly depending on "cropSliderDimension" option. |
| cropSliderThumbAutoMargin | 10 | Thumb margin when set instantly. |
| cropSliderThumbDescr | true | Enable descriptions for the thumbs in the slider for 360° "Product Tour". |
| cropSliderThumbDescrMargin | 0 | Extend margin under the thumbs for thumb descriptions. |
| cropSliderMinSize | 400 | Minimal size of the player (width or height) for 360° "Product Tour" gallery (if present) to be shown. |
| cropSliderNotParent | "" | Prevent showing 360° "Product Tour" gallery when the parent container matches the id or CSS class represented as string in this option value, e.g. "az_mouseOverZoomContainer". For more than one value split them with vertical dash. |
| cropAxZmEbOpt | {...} |
Options for $.axZmEb function which is used for descriptions for
360° "Product Tour". Documentation to be updated...
|
| Fullscreen gallery | ||
| Option | Default | Description |
| fsAxZmThumbSliderParam | {} |
$.axZmThumbSlider options for fullscreen gallery.
For full list of options see under:
/modules/ajaxzoom/axZm/extensions/axZmThumbSlider/
|
| fsSliderPosition | right-bottom | Position of the fullscreen thumbnail slider. Possible values are: "top", "right", "bottom", "left" and any combination between those separated with dash, e.g. "right-bottom". Positions with dash mean that the second after dash is the alternative position which could be switched instantly depending on the logic described in "fsSliderPositionSwitch" option. |
| fsSliderReposition | right-bottom | In case sliders position collude, the alternative position. Possible values: "left-bottom", "left-top", "right-bottom", "right-top", "opposite". |
| fsSliderPositionSwitch | auto | Switch fsSliderPosition instantly depending on certain conditions. This switch is only applied when fsSliderPosition value is "top-left", "top-right", "bottom-left" or "bottom-right". Possible values are "auto" or integer; When "auto" is enabled an alternative position will be chosen depending on screen being in portrait or landscape mode. If value of fsSliderPositionSwitch is integer, alternative position will be only chosen if screen width (or height - depending on first value of fsSliderPosition before dash) is less than fsSliderPositionSwitch value. |
| fsSliderDimension | 80 | Width or height of the container for fullscreen slider (depends on if it is vertical or horizontal). |
| fsSliderThumbAutoSize | true | Adjust fsSliderDimension depending on fsAxZmThumbSliderParam instantly (to be improved). |
| fsSliderThumbAutoMargin | 7 | Thumbnails margin when fsSliderThumbAutoSize is enabled. |
| fsSliderThumbAutoExtend | 0 | Extend slider width / height by this pixel value when set instantly. |
| fsSliderThumbDescr | false | Dummy for future implementation (todo). |
| fsSliderMinSize | 400 | Minimal size of the player for fullscreen gallery to be shown. |
| fsSliderGalleryFadeInAnm | Center | Switching animation between images in fullscreen mode. Possible values: "Center", "Top", "Right", "Bottom", "Left", "StretchVert", "StretchHorz", "SwipeHorz", "SwipeVert", "Vert", "Horz". |
| fsSliderNotParent | axZm_mouseOverSpinWrapper | Prevent showing fullscreen gallery when the parent container matches the id or CSS class represented as string in this option value, e.g. "az_mouseOverZoomContainer". For more than one value split them with vertical dash. |
| onGallerySwitch | null | Callback function triggered every time an item is switched. The function receives 4 argumets: index of the item, item information as object, mouseover instance and gallery instance. In AJAX-ZOOM modules avoid writing the actual functions, instead pass a reference, e.g. window.myCustomFunc |
| Specific options for the mouseover zoom | ||
| mouseOverZoomParam | {... ... ...} | All specific options for the mouseover zoom are keys of mouseOverZoomParam object! |
| Option | Default | Description |
| position | right | Position of the flyout zoom window, possible values: "inside", "top", "right", "bottom", "left". |
| posAutoInside | 150 | Applies when width (left, right) or height (top, bottom) of zoom window are less than this px value (zoomWidth || zoomHeight are set to auto); if zoomWidth || zoomHeight are fixed, applies when zoom window is out of page border. |
| touchScroll | 0.8 | If width of the mouseover zoom container is more than 80% (0.8) of the window width, then for touch devises the inner zoom will be not triggered and the user can scroll down. Click for open AJAX-ZOOM remains. Set this value to 0 if you want to enable the slider for touch devices only. |
| noMouseOverZoom | false | Disable mouseover zoom for all devices. |
| noMouseOverZoomTouch | true | Enable "noMouseOverZoom" only for touch devices (mouseover zoom works for touch devices too but is not very convenient so this option is enabled on default now). |
| noMouseOverZoomInside | false | Disable mouseover zoom if it is 'inside' (inner zoom). |
| noMouseOverZoomInsideTouch | true | Disable mouseover zoom if it is inside (inner zoom) and touch event. |
| mouseOverZoomHybrid | true | Enable mouseover zoom and slider at the same time for not touch devices. |
| slideTouchTime | 200 | Slide time in ms after touch and drag. |
| slideTime | 300 | Slide time after clicked on prev / next buttons. |
| posInsideArea | 0.2 | When "posAutoInside" is enabled and inner zoom fires or "position" option is set to 'inside' right away - there is no lens. However you will notice that the reaction to mouse movements occure somewhere in the middle of the image; at the edges mostly nothing happens in similar scripts. With this option you can adjust how far from the edge mouse movements should be captured. The range is between 0 and 0.5; |
| posInsideScaleAnm | 20 | When inner zoom fires there will be a zoom animation. This value determines the smoothness of this zoom animation. The higher the value, the longer the animation will last. Set to 0 to disable. |
| autoFlip | 200 | Flip right to left and bottom to top if less than int px value or false to disable. |
| biggestSpace | false | Overrides position option and instantly chooses the direction, disables autoFlip; plays nicely when zoomWidth and zoomHeight are set to 'auto'. |
| zoomFullSpace | false | Uses full screen height (does not align to the map / disables adjustY) if position is right or left || uses full screen width (does not align to the map / disables adjustX) if position is top or bottom. |
| zoomWidth | 530 | Width of the zoom window e.g. 540 or 'auto' or jQuery selector|correction value, e.g. '#refWidthTest|+20'; so if you want to have a width of the zoom window same as for example a responsive container to the right (so it is fully covered) and max possible height, then define the id of this container to the right, e.g. 'myArticleData', set "zoomWidth" to '#myArticleData|+10' and "zoomHeight" to 'auto'. If you have a three column design and want to cover both containers to the right, then just define both containers in the jQuery selector, e.g. '.pb-center-column,.pb-right-column|+20'; the margin between the containers is not taken into account but you can adjust the result with the second value after vertical bar. |
| zoomHeight | 450 | Height of the zoom window e.g. 375, or 'auto' or jQuery selector|correction value, e.g. '#refWidthTest|+20'; if your selector matches more than one element, e.g. '.pb-center-column,.pb-right-column|+20', then the highest value will be chosen. This is different from the multiple selector in "zoomWidth", where the values are added. |
| autoMargin | 15 | If zoomWidth or zoomHeight are set to 'auto', the margin to the edge of the screen. |
| adjustX | 15 | Horizontal margin of the zoom window. |
| adjustY | -1 | Vertical margin of the zoom window. |
| lensOpacity | 1 | Opacity of the selector lens. |
| lensStyle | {} | Quickly override CSS of the lens. |
| lensClass | "" | Define CSS class for the lens. |
| lensMessage | {...} |
Text string on the lens.
For more than one language define a js object,
e.g. {"en": "english text", "de": "german text"}
|
| zoomAreaBorderWidth | 1 | Border thickness of the zoom window. |
| galleryFade | 300 | Speed of inner fade or false. |
| shutterSpeed | 150 | Speed of shutter fadein or false; applies only if image proportions are different from container. |
| showFade | 300 | Speed of fade in for mouse over. |
| hideFade | 300 | Speed of fade out for mouse over. |
| flyOutSpeed | false | Speed for flyout or false to disable. |
| flyOutTransition | linear | Transition of the flyout. |
| flyOutOpacity | 0.6 | Initial opacity for flyout. |
| flyBackSpeed | false | Speed for fly back or false to disable. |
| flyBackTransition | linear | Transition type of the fly back. |
| flyBackOpacity | 0.2 | Final opacity of fly back. |
| autoScroll | false | Scroll page when clicked on the thumb and the mouse over preview image is not fully visible. |
| smoothMove | 6 | Integer bigger than 1 indicates smoother movements. Set 0 to disable. |
| tint | false | Color value around the lens or false. |
| tintOpacity | 0.3 | Opacity of the area around the lens when "tint" option is set to some color value. |
| tintFilter | false | Apply filter to the image, e.g. "blur", "grayscale", "sepia", "lighten", "darken", "invert", "saturate"; see also .axZm_mouseOverEffect>img CSS. |
| tintFilterBack | none | Background-color if some "tintFilter" is enabled, e.g. #FFF |
| tintLensBack | true | Show background image in the lens. |
| showTitle | false | Enable / disable title on zoom window |
| titlePosition | top | Position of the title, possible values are: 'top', 'bottom' or 'above'. |
| titleParentContainer | "" | jQuery selector, e.g. #abc_title, as parent container for title other than inside the lense, can be anywhere. |
| titlePermanent | false | When "titleParentContainer" is defined, title (text) will be set after loading / switch of the image. |
| cursorPositionX | 0.5 | Cursor over lens horizontal offset, 0.5 is middle |
| cursorPositionY | 0.55 | Cursor over lens vertical offset, 0.5 is middle. |
| loading | true | Display loading information, CSS class: .mouseOverLoading; See also "spinner" option. |
| loadingMessage | {...} |
Loading message, not needed, can be just the "spinner" - see below.
|
| zoomHintEnable | true | Enable zoom icon which disappears on mouse hover; CSS class: .axZm_mouseOverZoomHint; if you want to change the position or the icon simply modify the CSS class; |
| zoomHintText | {...} |
Text which will be appended next to the icon enabled by "zoomHintEnable".
For more than one language define a js object,
e.g. {"en": "english text", "de": "german text"}
|
| zoomMsgHover | {...} |
Message which can appear under the mouse over zoom, CSS class: .axZm_mouseOverZoomMsg;
For more than one language define a js object,
e.g. {"en": "english text", "de": "german text"}
|
| zoomMsgHoverTouch | {...} |
Message which can appear under the mouse over zoom for touch devices,
CSS class: .axZm_mouseOverZoomMsg;
For more than one language define a js object,
e.g. {"en": "english text", "de": "german text"}
|
| zoomMsgClick | {...} |
Message which can appear under the mouse over zoom when the mouse enters it,
CSS class: .axZm_mouseOverZoomMsg;
For more than one language define a js object,
e.g. {"en": "english text", "de": "german text"}
|
| slideInTime | 200 | Slide in time if "noMouseOverZoom" is enabled or "touchScroll" option enables for touch devices. |
| slideInEasingCSS3 | easeOutExpo | jQuery equivalent of easing or own function (string), e.g. "cubic-bezier(0.21,0.51,0.4,2.02)", see also cubic-bezier.com |
| slideInEasing | easeOutExpo | jQuery easing function for sliding in (fallback if CSS3 animation is not supported). |
| slideInScale | 0.8 | Scale initial size (goes eventually to 1.0 while animation). |
| slideOutScale | 0.8 | Scale slideout size. |
| slideOutOpacity | 0 | Slideout opacity. |
| slideOutDest | 4 | Target slideout position, possible values: 1, 2, 3 or 4; |
| onInit | false | Callback JS function or reference ot it. |
| onLoad | false | Callback JS function or reference ot it. |
| onImageChange | false | Callback JS function or reference ot it. |
| onMouseOver | false | Callback JS function or reference ot it. |
| onMouseOut | false | Callback JS function or reference ot it. |
| spinner | true | Use ajax loading spinner without gif files etc. Set to false to disable. |
| spinnerParam | {...} |
Spinner options, for more info see:
http://fgnass.github.com/spin.js/
|
| Video settings | ||
| Option | Default | Description |
| imagesVideoFirstToLoad | false | Load video first if present. See also "images360firstToLoad" option. |
| imagesVideoImg | media-play-256.png | Used as replacement if "imagesVideoThumb" is enabled and poster image is missing. |
| imagesVideoBroken | media-play-256.png | Replacement thumbnail image if instant loading of the poster image from youtube, vimeo etc. fails. |
| imagesVideoOverlay | false | Add a div with class "videoOverlImg" or "videoOverl" over the gallery thumb. |
| imagesVideoThumb | true | Show real poster image as thumb in the gallery if defined. |
| imagesVideoBig | media-play-1200.png | Placeholder image for videos in mouseover. |
| imagesVideoSmall | media-play-600.png | Placeholder image for videos in mouseover. |
| videoThumb | {...} |
Settings including sources for poster images for
YouTube, Vimeo and Dailymotion.
|
| videoThumbDefaultPostion | last | Default position of the thumbnail representing a video in the gallery. The position can be also defined for each thumb individually. Possible values are: "first", "afterfirst" and "last". See also "images360ThumbDefaultPostion" option. |
| videoUrl | {...} |
Url of the external players.
|
| videoSettings | {...} |
Api / default parameters for the players.
|
| videoHtml5ClickPlay | true | Toggle play/pause for HTML5 players when clicked anywhere on the player. |
| videoHtml5Poster | media-play-1200.png | Specific default poster image for HTML5 player. |
| videoHtml5VideoJs | true | Enable Videojs player for html5 videos. |
| videoHtml5VideoJsSkin | vjs-default-skin | Skin for Videojs player. |
| videoHtml5VideoJsPoster | media-video-1200.png | Specific default poster image for HTML5 Videojs player. |
| videoHtml5VideoJsOpt | {...} |
Options for Videojs player.
|
Several different plugins are used in this mouseover zoom tool. Depending on the configuration not all of them are needed but they all are included in the download package. The options below refer to jQuery.mouseOverZoomInit(options) which acts like a proxy to the other plugins.
Needed plugins: